Projekte
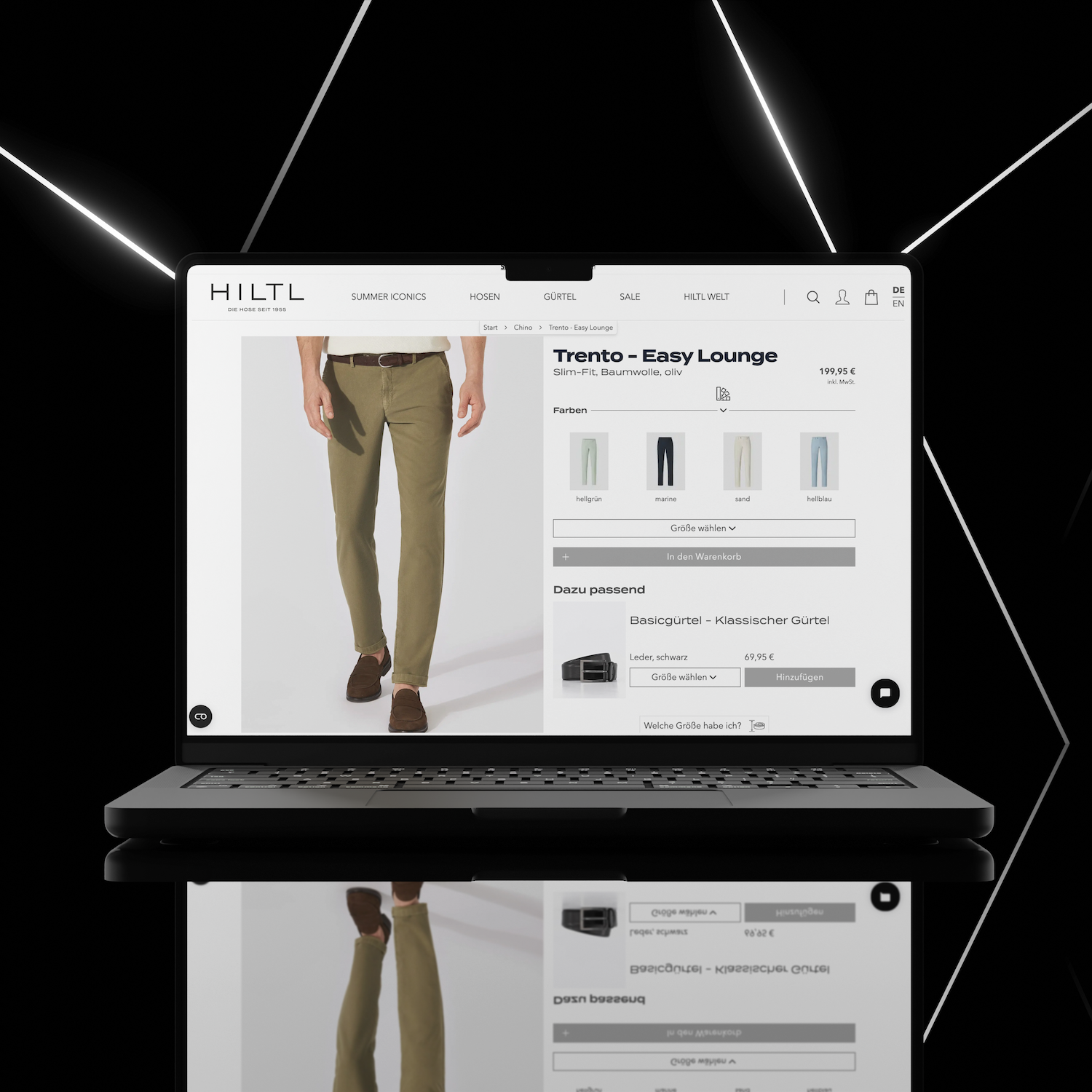
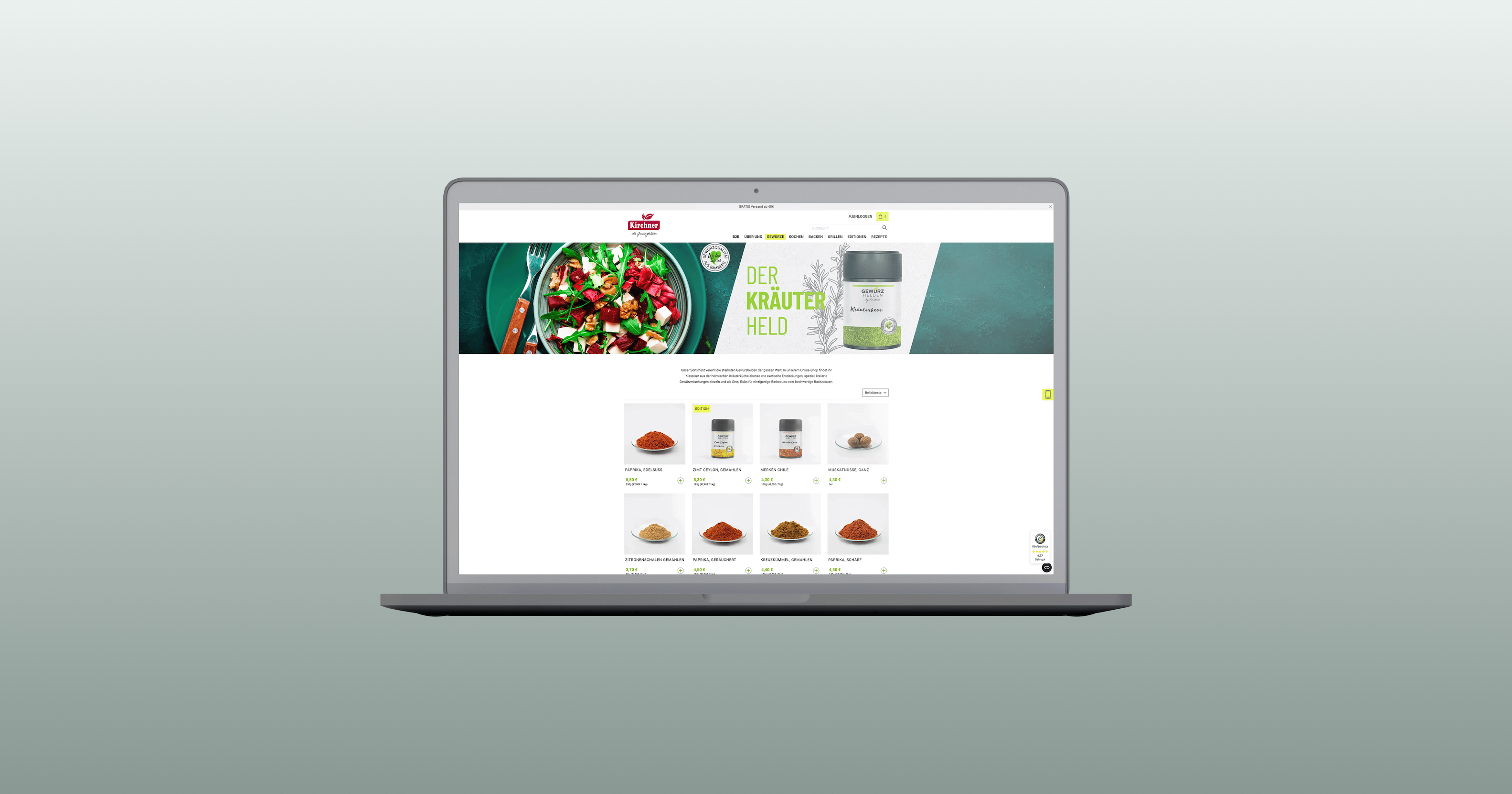
Kundenprojekte, die zeigen, was möglich ist
Wir realisieren digitale Lösungen auf Basis von Shopify für Unternehmen mit komplexen Anforderungen. Ob B2B, Migration oder Systemintegration – unsere Projekte sind so individuell wie die Systeme, mit denen sie arbeiten.
Melde dich bei uns!
Du planst deinen Shop neu?
Lass uns besprechen, wie sich eure bestehende Systemlandschaft effizient mit Shopify verbinden lässt - für stabile Prozesse und eine technisch saubere Lösung.
%20(1).webp)